This guide explains how to use Adobe Edge to build HTML5 creatives that properly track clicks through Keynes Digital. It assumes that you are familiar with using Adobe Edge to build creatives.
Step 1
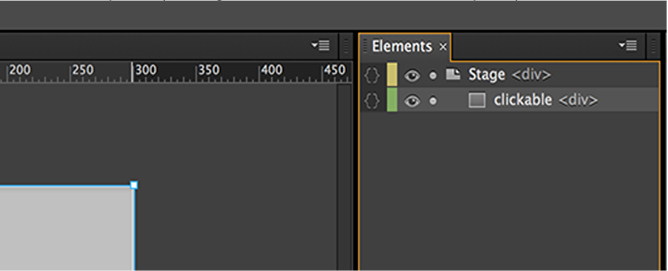
From within Adobe Dreamweaver, select the element you want to make clickable from the Elements panel. (Naming the element “clickable” is not required)

Step 2
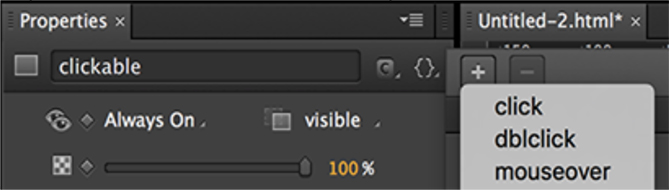
Open Actions for the selected element. The Actions panel will pop-up with a dropdown menu. Then select click in the dropdown menu.

Step 3
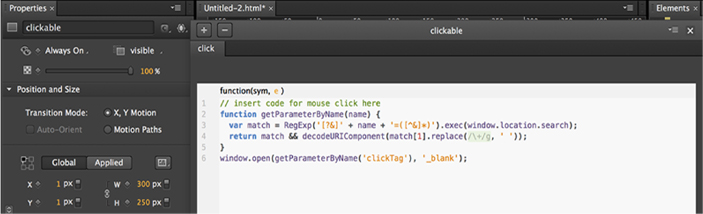
Paste the code below into the text box provided (this is your clickTag code).
function getParameterByName(name) {
var match = RegExp ('[?&]' + name +
=([^&]*)').exec(window.location.search);
return match && decodeURIComponent(match[1].replace(/\+/g,' '));
}
window.open(getParameterByName('clickTag'), '_blank');

Step 4
Click Preview in Browser to open the ad in your browser. Add clickTag=http://YOUR-URL-HERE.com at the end of the URL in the address bar with the landing page you want to test. Refresh the page and click on the creative. A new window with the landing page you entered should open in your browser. When the creative is served, we set the value of clickTag to Keynes Digital’s click tracker and a redirect to the landing page URL provided in Console.